IMAXES DINÁMICAS E INTERACTIVAS
Internet é hoxendía o escaparate e contorno comunicador por excelencia, e a imaxe fotográfica, un dos seus principies ingredientes. Neste medio, a imaxe é en moitos casos algo vivo que interactúa co espectador. Crear hipervínculos, animacións e outros efectos está na man de calquera que manexe programas de retoque fotográfico.
É posible que moitos dos que nos centramos na fotografía vexamos as imaxes interactivas como algo diferente, máis sofisticado e artificioso. Pero no deixa de ser unha faceta da imaxe dixital, que pode aportar creatividade e, máis que nada, dinamismo á hora de emitir mensaxes apoiados na imaxe.
Animacións
Unha animación é un conxunto de imaxes estáticas que se reproducen cíclicamente. Crear un arquivo GIF animado é realmente sinxelo, cunha aplicación específica como Ulead Gif Animator ou con programas de tratamento xeral, como Photoshop ou o popular Gimp.
En Photoshop, chega con superpoñer dúas ou máis imaxes en capas ou ben duplicar un mesmo motivo, aplicando en cada capa algunha modificación: un desprazamento, un escalado, un cambio de cor ou de opacidade, un desenfoque ou calquera dos abundantes filtros disponibeis.
A continuación, ábrese a paleta Animación, que xa inclue o programa e que está disponible en ImageReady en versións antigas. Na parte dereita atópase un pequeño triángulo que desprega diferentes comandos, entre eles Crear cadros a partir de capas.
Cada capa dá lugar a un cadro ou fotograma. Pódese reordenar, duplicar, eliminar e tamén establecer a duración de cada un. Finalmente, a animación pode exportarse co comando Gardar para web, en formato GIF ou PNG.
O GIF está limitado a 8 bits. O PNG, pola súa banda, ten a vantaxe de gardar imaxes en cor de 24 bits, mais xa temos comentado que Internet Explorer acostuma a interpretar mal as súas zonas transparentes.
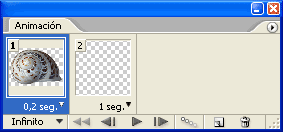
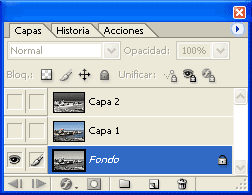
O noso primeiro exemplo é un GIF animado con dous fotogramas. Nun deles a capa está oculta:


Paleta Animación, cos fotogramas
e a duración asignada a cada un.
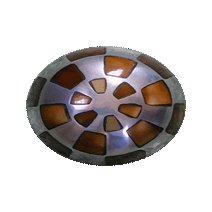
Neste outro caso, realizamos unha selección elíptica e rotámola co comando Transformar selección do menú Selección, ata seis veces 30 graos. Logo de cada xiro, copiamos parte da capa fondo e pegámola como capa nova. Despois de crear os fotogramas por capas, elimínase o fotograma da capa fondo, que amosa a imaxe completa:


Os seis fotogramas na paleta Animación.
Nas capas para a seguinte animación, aplicáronse a un obxecto circular uns simples escalados verticais e horizontais co comando Transformación libre:

Nesta derradeira mostra, superpóñense fotografías diferentes. De cada unha fanse outras dúas capas duplicadas e desprazadas á esquerda. Tras crear os cadros a partir das nove capas, temos que situarnos en cada fotograma desprazado para activar a visibilidade da capa que contén a foto anterior a cubrir:

Imaxes de sustitución
Ao compoñer páxinas web, pode asignarse a unha imaxe un vínculo para acceder a outra páxina ou a outro lugar da mesma premendo sobre ela. Un xeito frecuente de amosar ao lector que esa imaxe contén o vínculo é facer que ésta reaccione ao paso do cursor.
Neste exemplo, hai realmente dúas imaxes de igual tamaño en píxeles. Ao pasar o cursor por enriba, unha das fotos é automáticamente reemprazada pola outra. Pode facerse co comando Imaxe de sustitución de Dreamweaver, simplesmente indicándolle ónde están as dúas versións.
Aquí fíxose realmente dende a paleta Comportamentos, co comando Intercambiar imaxe e a opción OnMouseOver (co rato enriba), que permite dacelo sen que a imaxe conteña obrigatoriamente un vínculo:

Pasar o cursor sobre a imaxe para ver o efecto
Efectos "rollover" e sectores
Outras dúas opcións interesantes son os efectos "rollover" e os sectores. Os estados de "rollover" fan que a imaxe poida responder segundo o que fagamos co cursor: pasar por enriba, deixar de pasar, facer clic ou dous clic… os sectores, pola súa banda, permiten facer unha división na imaxe, de xeito que cada unha das zonas -ou somente alguna delas- responda ao cursor.
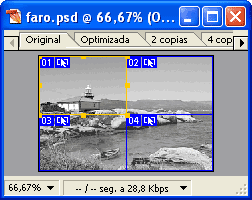
A seguinte imaxe foi dividida en catro zonas coa ferramenta Sector do Photoshop, e máis concretamente co botón Dividir da barra Opcións.
En ImageReady, asignouse a cada sector dous estados de "rollover": un para amosar a versión en cor cando o cursor pasa por enriba, e outro para amosar a versión invertida mentras o cursor está pulsado:
Para isto, foi preciso, en primeiro lugar, que a imaxe tivese tres capas: unha primeira en grises, a segunda en cor e a terceira invertida. Estas dúas últimas permanecen ocultas:

Despois, a imaxe divídese en sectores -como xa se expricou- e ábrese en ImageReady:

Seleccionando un sector (1), créanse estados de "rollover" co penúltimo símbolo da paleta Contido de Web (2). Facendo doble clic no nome do estado (3) determinamos a qué acción do cursor se responde. Situándonos en cada estado, tivemos que activar a visibilidade da capa que queríamos.

En CorelDRAW e PhotoPaint, asígnanse estados "rollover" a obxectos cos comandos da ventana acoplable Obxectos cambiantes, sen necesidade de definir sectores.
Mapas de imaxes
Para rematar esta pequena introducción, facemos mención da opción Mapas de imaxes, que permite asignar un vínculo a unha zona irregular da imaxe, mentras que un sector sempre é rectangular.
Poden definirse áreas, por exemplo, a partir do contido dunha capa. Nembargantes, non se lles pode asociar comportamentos "rollover", se non é transformándoas en sectores rectangulares.
|