| PÁXINA DE RECURSOS | En castellano ► | |||||||||||||||
|
||||||||||||||||
 |
|
Un
exemplo de cómo se calcula o valor de negro nunha escala de
grises, segundo a opacidade dos píxeles superpostos. |
Xogando co regulador de opacidade, facemos que unha capa se vexa máis que a outra, ou ambas as duas por igual. Hai que dicir que estes cálculos fanse sempre canle por canle.
Se introducimos unha terceira capa, tamén semitransparente, o resultado calcúlase entre esta última e a combinación existente das duas anteriores.
  |
|
As
duas capas vense por igual se a opacidade da superior é do
50%. |
Máscaras: pintar a transparencia
Se queremos que unha capa teña diferentes graos de opacidade, isto
é, partes máis transparentes que outras, temos de recorrer
a unha máscara de capa. A máscara é realmente unha
canle ou mapa de visibilidade, que se anota como unha escala de grises.
Onde a máscara é branca, os píxeles da capa son opacos,
e polo tanto visibles. Onde a máscara é negra, a capa é
transparente.
Pode facerse coincidir a parte visible cun trazado ou selección, convertíndoos en máscara. De feito, se hai unha selección activa ao crear a máscara, o programa faino automáticamente.
A principal vantaxe da máscara de capa é que non elimina os datos non visibles. Así que modificando a máscara podemos facelos aparecer ou desaparecer en calquera intre.
  |
|
A máscara de capa pintuse de negro. Logo, cun pincel semibrando,
fíxose un trazo con gris medio e outro con branco, nos que
se fai visible a capa superior. |
Un método sinxelo de facer unha cortinilla ou transición suave entre duas imaxes é pintar a máscara cun degradado. Cun degradado liñal, de negro a branco, créase unha zona de transición na que a suavidade depende da lonxitude do trazo aplicado.
  |
|
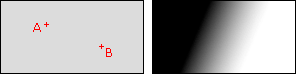
Arrastrando
de A a B, faise un degradado de negro a branco na máscara que
se traduce nunha transición de visibilidade. |
As posibilidades aumentan se lembramos que a unha máscara pode facérselle un axuste tonal con curvas ou niveis, tratar con filtros de desenfoque ou modificar con outros tipos de filtro.
Imaxes non rectangulares
Outra operación que ten que ver coa transparencia é facer
que unha imaxe de píxeles non se vexa como un rectángulo.
Moitas veces, sobre todo en páxinas web, queremos que un obxecto
se vexa sen fondo. Un obxecto vectorial non ten esta limitación.
Pero ningún formato de imaxe bitmap pode ignorar as dimensións
totais do rectángulo, se ben hai maneiras de que non mostre certas
partes.
A solución é empregar un trazado vectorial de recorte ou unha canle alfa. Trazado e canle diferéncianse, o mesmo que as imaxes vectoriais ou bitmap, no xeito de anotarense. Mais esta distinción agora non nos preocupa, xa que un trazado "rasterízase" cando se executa, como cando unha selección elíptica se convirte en máscara ou canle.
Entre os formatos gráficos que funcionan na rede, JPEG non admite zonas transparentes, pero GIF e PNG si que poden incorporar un trazado ou canle alfa. É máis, os programas avanzados de retoque permiten gardar para páxinas web só as capas visibles dun documento, cos seus efectos de transparencia, en GIF ou PNG. Ao gardalos, créase unha canle alfa automáticamente.
Destes dous, o formato GIF é o máis compatible, pero precisamente para as transparencias a sua limitación a cor de 8 bits resulta nefasta. Só admite unha cor invisible, polo que os bordos das figuras, aínda que primeiro os suavizásemos, presentan sempre dentados ou halos, e os típicos degradados de transparencia das sombras só poden simularse mediante un tramado.
 |
|
Imaxe
GIF xerada coa opción Gardar para web, de Photoshop, cun tramado
de difusión de transparencia. |
Ista é a razón de que tantas veces, cando hai unha sombra con graos de transparencia, só obtemos un halo leitoso. Daquela, desistimos de suprimir o fondo recorremos a sustituilo pola mesma cor do fondo da páxina. Pero se un día o cambiamos, moitos GIF xa non servirán.
O formato PNG non ten este defecto, porque ten unha profundidade
de 24 bits. O inconveniente deste formato venlle de fóra: o explorador
de Internet hoxe por hoxe maioritario non o interpreta ben, e empéñase
en ler a zona transparente como chea dalgunha cor, normalmente un gris medio.
  |
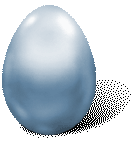
|
A mesma imaxe PNG de 24 bits con transparencia, vista con dous exploradores
diferentes. |
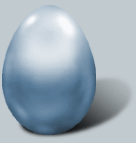
Isto pode comprobalo ben un mesmo. A derradeira imaxe que ofrecemos é o auténtico PNG que se mostra na ilustración anterior. Se se visualiza como no exemplo da esquerda, con fondo, non sería mala idea probar con outro explorador de Internet.
 |
|
Imaxe
PNG real. |
